Wyobraź sobie, że przygotowujesz projekt plakatu koncertu. Organizator wydarzenia dostarcza ci zestaw informacji, które mają się na nim znaleźć, a ty wrzucasz zdjęcie zespołu na kolorowe tło i wklejasz wszystkie informacje o koncercie, dokładnie w takiej formie w jakiej je otrzymałeś, linijka po linijce. Nie możesz sobie tego wyobrazić? Nic dziwnego. Każdy grafik wie, że projekt zaczyna się od przemyślanej kompozycji.
Kompozycja jest jednym z najważniejszych elementów projektowania graficznego. To ona łączy wszystkie elementy projektu w całość, hierarchizuje treści i steruje uwagą odbiorcy. Niezależnie czy projektujesz dla druku, czy na ekran, zrozumienie kilku podstawowych zasad kompozycji jest niezbędne, aby twoje projekty nie tylko dobrze wyglądały, ale także opowiadały historię, którą chcesz przekazać.
Elementy kompozycji to m.in. linia, kształt, forma, faktura, wzór i kolor. Określają strukturę obrazu, punkt skupienia oraz relacje między liniami, kolorami, kształtami, teksturami i przestrzeniami w dziele.
Oto kilka wskazówek, które pomogą ci tworzyć spójne i funkcjonalne projekty.
#1. Wykorzystaj siatkę
Używanie siatki to sprawdzona technika, która pomaga uzyskać uporządkowany układ, którego potrzebuje ludzkie oko, by właściwie odczytać przekaz. Siatka pozwala równomiernie rozmieścić elementy i wyrównać je względem kolumn i wierszy. To twoja baza. Daje ci strukturę i sprawia, że projekt staje się przejrzysty i łatwy w odbiorze.
Używanie siatki wcale nie oznacza, że każdy twój projekt będzie wyglądać tak samo. Tytuł u góry, zdjęcie w dolnym lewym rogu, a data po prawej. To nie tak. Siatka nie narzuca układu, tylko tworzy ramy, w obrębie których możesz budować swój oryginalny i niepowtarzalny projekt. Dzięki niej, nie musisz odmierzać milimetrów za każdym razem kiedy dodajesz kolejny element do projektu, linie pomocnicze robią to za ciebie.
Dzięki siatce możesz także dużo sprawniej przekształcać projekt, na przykład dostosować go do wymiarów innego medium, albo urządzenia. Z tego względu zastosowanie siatki w projektach digitalowych stało się nie tyle trendem, co wręcz koniecznością. Na tej zasadzie oparta jest zdecydowana większość stron internetowych, które dzięki siatce są skalowalne i dostosowują się do różnych wielkości ekranów.

Źródło: Strona internetowa bloga MAP ltd
#2. Hierarchizuj treści
Jak w każdej dziedzinie życia tak i w projektowaniu graficznym istotna jest hierarchia. Hierarchizacja treści to takie ich przedstawienie i rozmieszczenie, które wyraźnie sygnalizuje odbiorcy, które elementy projektu są najważniejsze, a które mniej istotne.
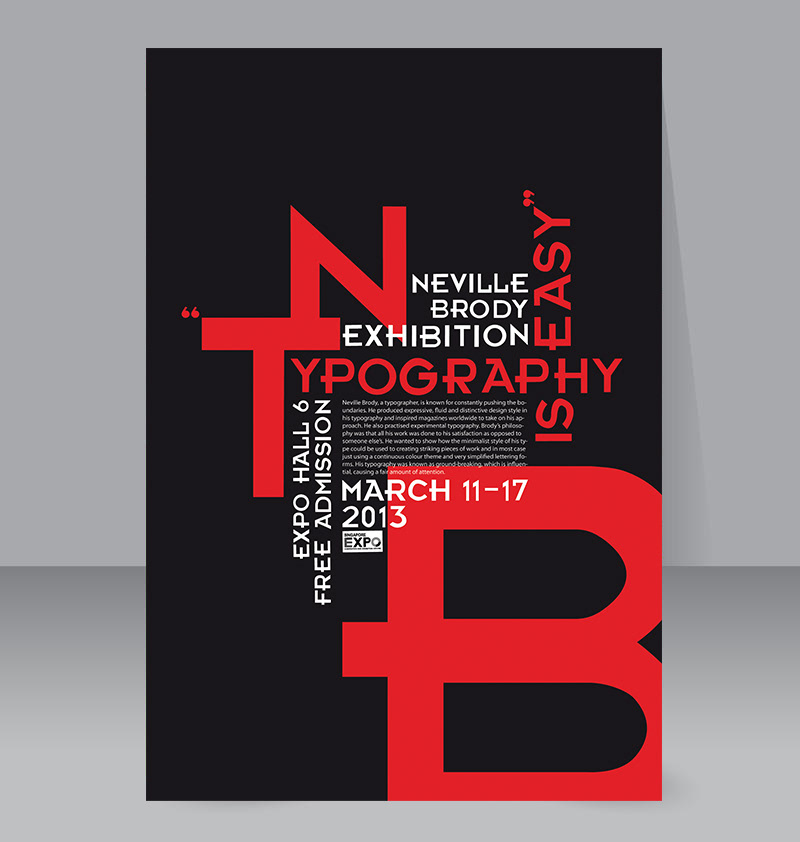
Hierarchizacja treści jest szczególnie ważna w typografii. Pracując nad projektem, którego głównym składnikiem jest tekst, musisz wyraźnie zasygnalizować odbiorcy, które elementy są najważniejsze. Najczęściej graficy robią to stosując różne wielkości liter i odrębne fonty dla treści najważniejszych i mniej ważnych. Dobrym sposobem podkreślenia wagi tekstu jest również zastosowanie kontrastowego koloru lub podkreśleń.

Źródło: Projekt Juno Ow Young
#3. Skup uwagę na tym, co najważniejsze
Mocny punkt skupienia jest kluczowym elementem dobrej kompozycji. To on przyciąga uwagę odbiorcy i sprawia, że na dłużej zatrzymuje oko na twojej pracy. Dlatego zanim przystąpisz do projektowania, musisz zdecydować, który z elementów, twojego projektu jest najistotniejszy dla jego przekazu i najatrakcyjniejszy dla odbiorcy. Może to być tytuł wydarzenia, ubranie modelki lub chwytliwe hasło. Pamiętaj jednak, aby wybrać ten element, który najlepiej realizuje cel twojego projektu. Kiedy już wyznaczysz najważniejszy punkt, spraw, że stanie się on centrum twojego projektu i będzie nadawać hierarchię pozostałym elementom.
Jak to zrobić? Popularną metodą jest stosowanie kontrastów np. w postaci jaskrawego koloru lub kształtu odbiegającego od reszty projektu, albo wyróżniającego się kroju liter w przypadku napisu. Stosuje się także zabiegi takie jak wyostrzenie centralnego obiektu i rozmycie tła lub wykorzystanie innych elementów graficznych, takich jak linie naprowadzające czy ramy, do podkreślenia głównego motywu.
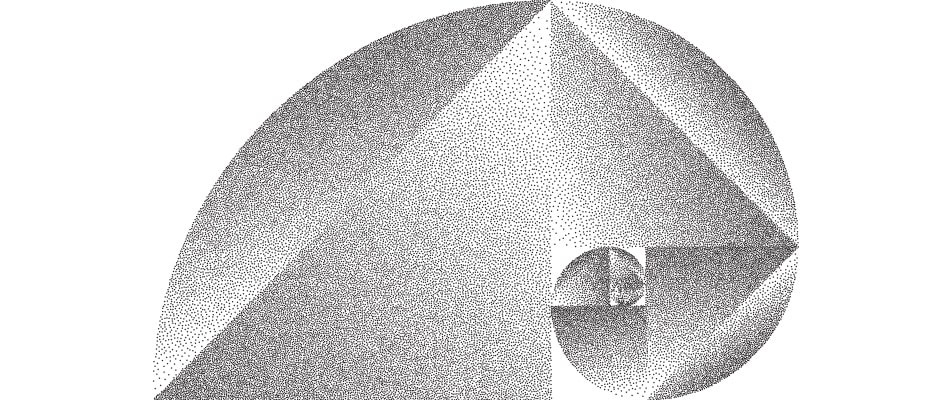
Warto także poświęcić chwilę na decyzję w którym miejscu projektu powinien się znaleźć punkt skupienia. Istnieje reguła, która pomoże ci zdecydować gdzie umieścić najważniejsze elementy, aby skupić na nich uwagę odbiorcy. Zasada trójpodziału, bo o niej mowa, to prosta technika, polegająca na podzieleniu projektu na dziewięć równych części, przecinając go pionowymi i poziomymi liniami na trzy rzędy i trzy kolumny. Punkty przecięcia linii wyznaczą tak zwane mocne punkty, czyli miejsca, do których w pierwszej kolejności wędruje ludzkie oko. To właśnie w tych miejscach powinny być umieszczone elementy, na które chcesz zwrócić uwagę odbiorcy.

Źródło: Projekt Przemka Kedzierskiego
#4. Kieruj wzrokiem odbiorcy dzięki liniom
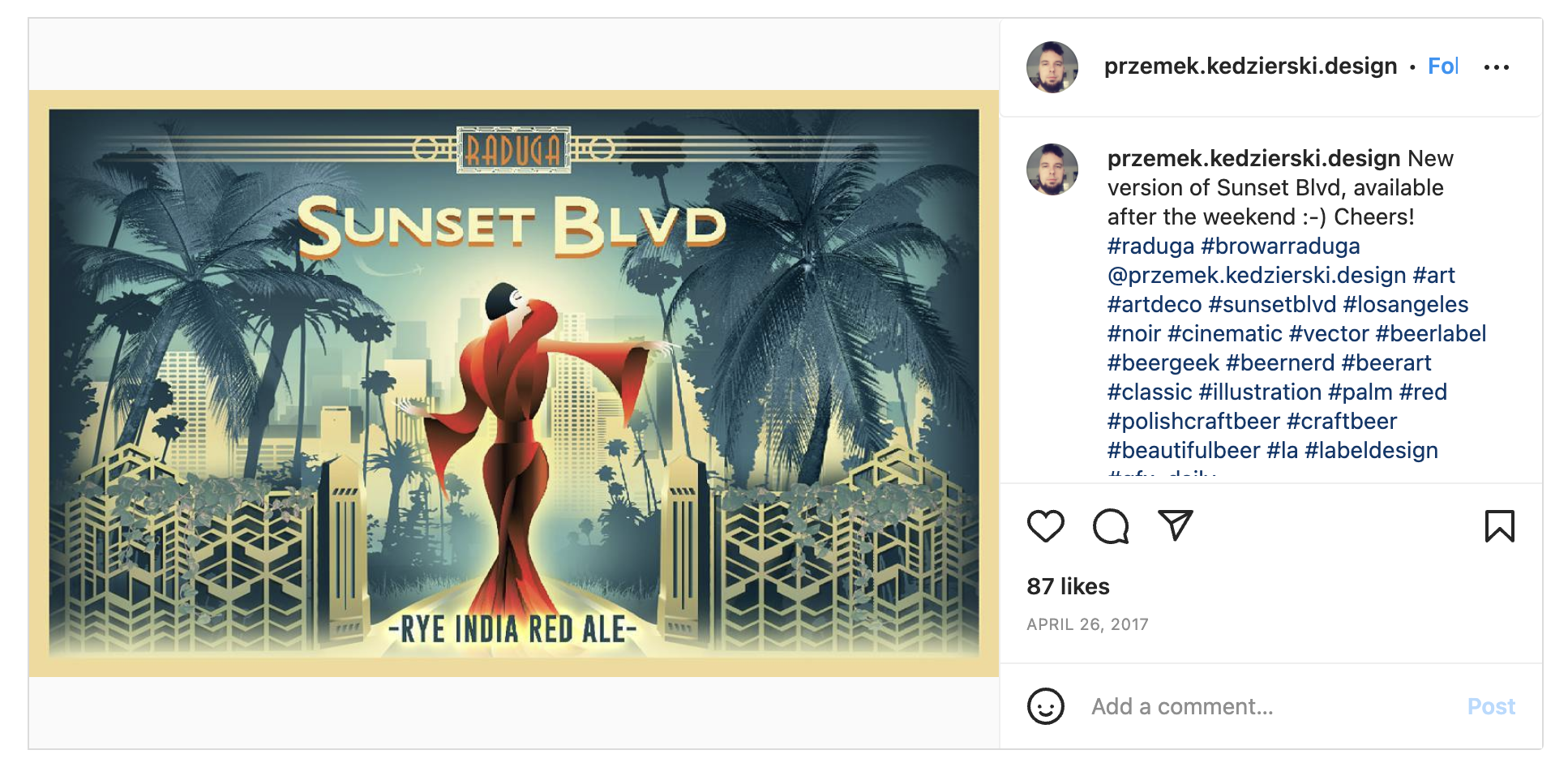
Kiedy chcesz, aby twój rozmówca na coś spojrzał, wyciągasz rękę i pokazujesz, a jego wzrok automatycznie wędruje za twoim palcem. W projekcie graficznym, taką funkcję pełnią linie. Operując liniami możesz sterować uwagą swojego odbiorcy, kierować go od jednego elementu, do drugiego. Odpowiednie rozmieszczenie liniii prowadzących kieruje wzrok od najważniejszego elementu kompozycji, do kolejnych w hierarchii. Oczywiście nie chodzi o to, aby każdy projekt rzeczywiście zawierał linie, ale aby wykorzystać geometrię poszczególnych elementów kompozycji. Użyj kształtów zdjęć, bloków tekstu i innych elementów graficznych, aby skierować uwagę widza na najważniejsze punkty w twoim projekcie i poprowadzić go przez cały przekaz w takiej kolejności, w jakiej chcesz.

Źródło: Projekt Sary Osman
#5. Zachowaj balans
Każdy projekt jest jak waga. Aby zachować balans, poszczególne elementy muszą być rozmieszczone po równo po obu stronach szali. Idealną metodą balansowania projektu jest zasada symetrii, która zapewnia równowagę i harmonię. Możesz zrównoważyć swój projekt stosując lustrzane odbicie – odzwierciedlając poszczególne elementy projektu od lewej do prawej lub od góry do dołu. W układzie symetrycznym każdemu elementowi po jednej stronie, odpowiada podobnej wielkości element po drugiej, każdy obraz, tekst i kształt ma swój odpowiednik.
Jednak symetria nie jest jedynym sposobem na uzyskanie zbalansowanego projektu. Projekt wcale nie musi być symetryczny, aby był harmonijny. Asymetria również może być zbalansowana, trzeba jednak pamiętać, że każdy element projektu ma swoją wizualną „wagę”, która powinna być równoważona innymi elementami graficznymi. Grunt to przemyślana struktura i zachowanie równowagi między poszczególnymi częściami projektu i tak zwaną negatywną przestrzenią (czy też białą przestrzenią), czyli pustym obszarem otaczający wszystkie elementy projektu.
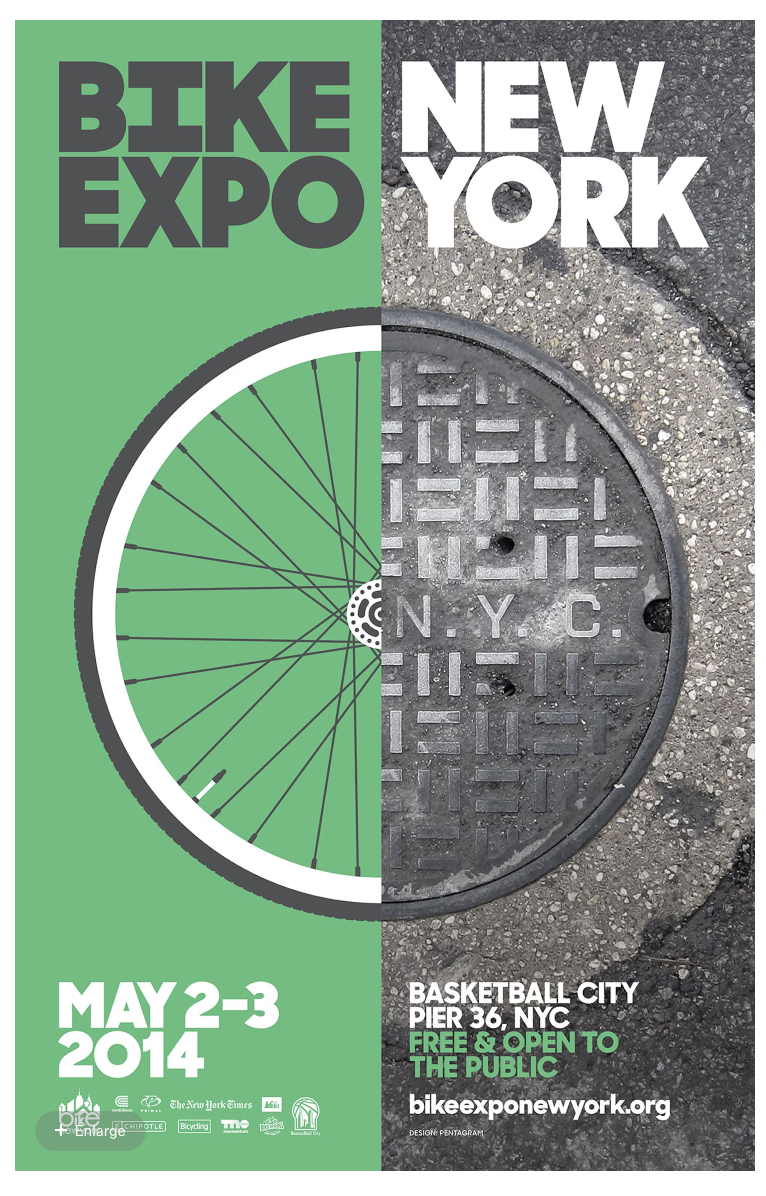
Negatywna przestrzeń jest bardzo istotna dla zbalansowania projektu, dlatego pamiętaj, aby nie zapełniać treścią każdego skrawka przestrzeni. Przerwy między elementami pomagają budować wizualną hierarchię i kierować wzrokiem widza po przestrzeni pozytywnej – czyli wszystkich obiektach znajdujących się na projekcie, takich jak tekst czy grafika. Biała przestrzeń sprawia, że projekt jest bardziej czytelny i przyjemny w odbiorze, a dzięki temu bardziej skuteczny. Oczywiście biała przestrzeń nie musi być biała, ważne aby była pusta.

Źródło: Projekt Pentagram Design Studio
Projektowanie graficzne jest dynamicznie zmieniającą się dziedziną. Trendy w projektowaniu szybko się zmieniają, techniki i narzędzia ewoluują, jednak podstawowe zasady kompozycji pozostają aktualne od lat i nic nie wskazuje na to, by miało się to zmienić. Powyższe zasady pomogą ci zaprowadzić ład, sprawią, że twoje projekty będą nie tylko ładne, ale i funkcjonalne.