Pierwsza strona internetowa wyglądała dość skromnie – czarny tekst na białym tle, odnośniki zaznaczone na niebiesko. Teraz szaleńcze kontrasty, gradienty i neony nie są dla nikogo zaskoczeniem. Nawet jeśli wydaje ci się czasami, że na stronie firmy lub opakowaniu produktu kolory są dobrane randomowo, najprawdopodobniej się mylisz – nawet buntownicze projekty trzymają się zasad.
Jess Thoms, strateżka marek i współzałożycielka studia projektowego Xandra, Inc., opowiedziała o teorii koloru, kole barw, psychologii kolorów oraz łączeniu barw – my uzupełniamy.
Podstawowa wiedza o kolorach
Teoria koloru to interdyscyplinarna dziedzina i nauka, która bada powstawanie u człowieka wrażeń barwnych pod wpływem czynników zewnętrznych, takich jak oświetlenie, kontekst czy emocje. Ułatwia tworzenie estetycznych i skutecznych kombinacji kolorów.
Oto kilka definicji, które mogą ci się przydać:
- Tonacja (hue): kolor obiektu – na przykład czerwony lub niebieski;
- Chroma: czy występuje domieszka czerni lub bieli;
- Nasycenie (saturation): jak bardzo wyrazisty jest kolor;
- Jaskrawość (value): jak bardzo ciemny lub jasny jest kolor;
- Tonacja (tone): jak dużo szarości dodano do czystego koloru;
- Cień (shade): jak dużo czerni dodano do czystego koloru;
- Odcień (tint): jak dużo bieli dodano do czystego koloru.
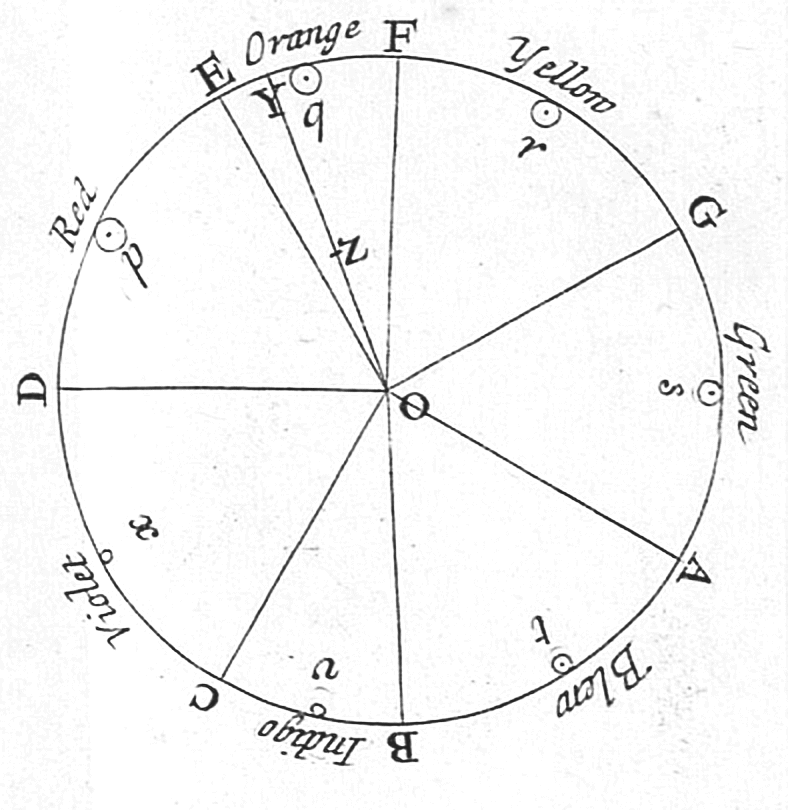
Wszystko zaczęło się od Isaaca Newtona i jego eksperymentów z pryzmą. W 1676 roku uczony ustalił, że białe światło słoneczne zawiera wszystkie inne kolory, oprócz purpurowego – i ułożył je w koło. Newton wyróżnił siedem nierównych sektorów – czerwony, pomarańczowy, żółty, zielony, niebieski i fioletowy. Wielkość sektora zależała od intensywności koloru.

Tarcza Newtona z publikacji Opticks, wydanej w 1704 roku. Źródło: wikipedia.org
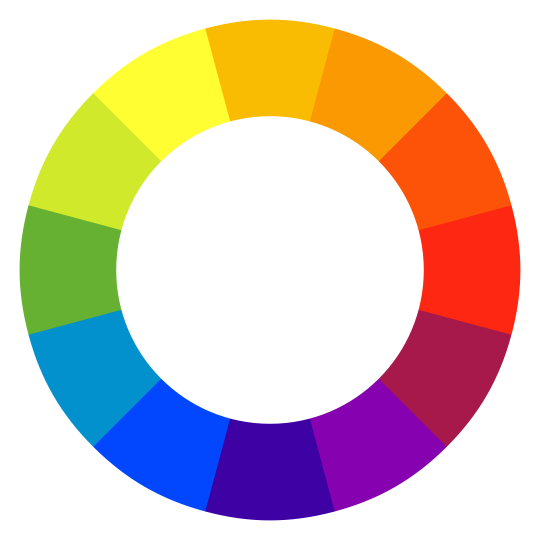
W XX wieku szwajcarski artysta i teoretyk sztuki Jan Itten zwiększył liczbę kolorów w podstawowym kole i pokazał, co się stanie, jeśli zmieszamy ze sobą niektóre z nich. Teraz koło barw Ittena jest uznawane za jedno z najwygodniejszych narzędzi do dobierania kolorów.

Koło barw Ittena.
Jak działa koło barw?
Podstawowe koło barw zawiera 12 kolorów:
- –> barwy podstawowe: żółty, czerwony, niebieski;
- –> barwy pochodne: fioletowy (czerwony + niebieski), pomarańczowy (żółty + czerwony) i zielony (niebieski + żółty);
- –> barwy trzeciorzędne, powstałe w wyniku połączenia barw pierwszorzędnych z drugorzędnymi.
Harmonia barw to teoria łączenia kolorów – jeśli chcemy, aby w naszym projekcie kolory wyglądały ze sobą dobrze, warto po nią sięgnąć. Istnieje kilka podejść do tego, jak łączyć kolory, ale projektanci stron internetowych najczęściej korzystają z trzech następujących: komplementarnego, analogicznego oraz triady.
Komplementarne kolory
W kole barw komplementarne kolory leżą naprzeciwko siebie: niebieski i pomarańczowy, czerwony i zielony, fioletowy i żółty.
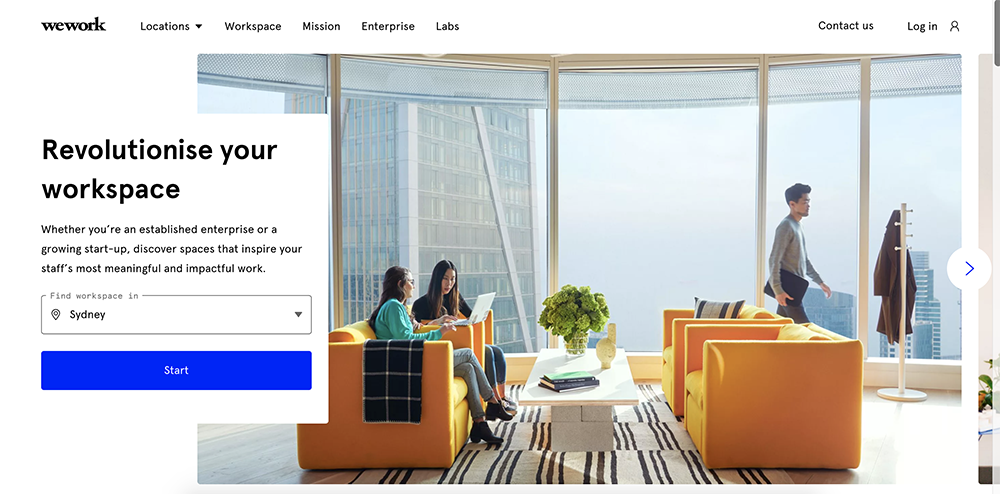
Projektanci strony WeWork skorzystali z tego podejścia – w jej projekcie ważną rolę odgrywają dwa komplementarne kolory – pomarańczowy i mocny niebieski. Pierwszy został użyty na zdjęciach, a drugi – jako akcent w przyciskach i linkach.

Źródło: wework.com
Analogiczne kolory
Analogiczne kolory sąsiadują na kole barw. To podejście może wydawać się zbyt banalnym, ale oko odbiera takie połączenia jak coś naturalnego i przyjemnego, ponieważ one często występują w naturze – na przykład podczas zachodu słońca często łączą się ze sobą pomarańczowe, liliowe i różowe odcienie.
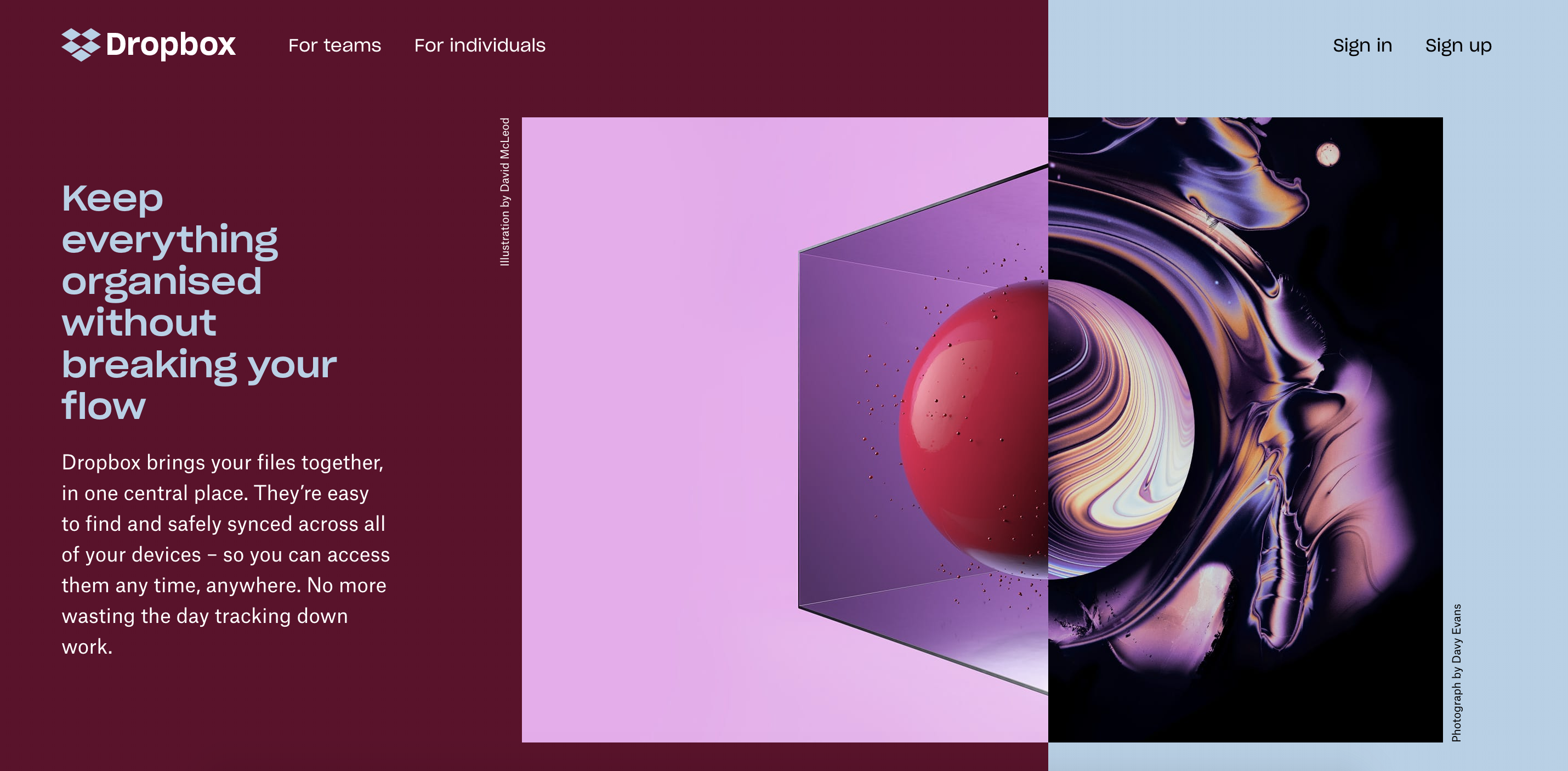
Projektanci Dropboxa użyli zbliżonych odcieni na stronie głównej i postawili na połączenie fioletu, różu oraz błękitu.

Źródło: dropbox.com
Triada kolorów
Triada to trzy kolory równo oddalone od siebie na kole barw. Aby uzyskać harmonijne połączenie, należy wybrać jeden dominujący kolor, a dwóch pozostałych używać jako dopełniających.
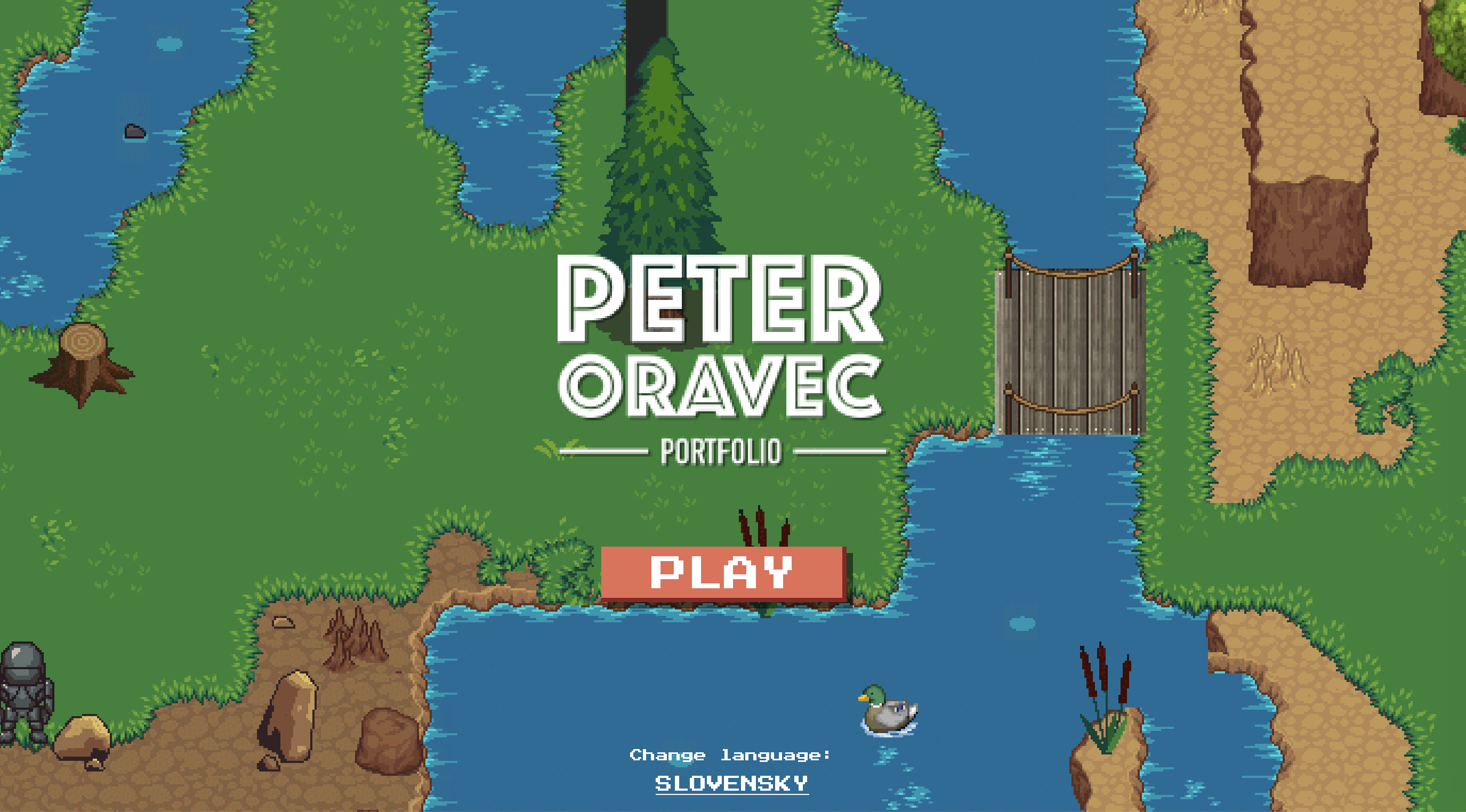
Deweloper i projektant Peter Oravec użył klasycznej triady kolorów na swojej stronie internetowej i postawił na czerwony, niebieski oraz zielony.

Źródło: peteroravec.com
Psychologia koloru
Ktoś uwielbia czerwień, a dla kogoś innego ulubiony kolor to absolutna czerń – wybór tego ulubionego to zawsze subiektywna decyzja. Jednak każdy kolor działa na nas w pewien sposób – kierując się prawami psychologii kolorów, projektanci dobierają kolory, które dokładnie przekazują główną ideę strony czy produktu. Oto kilka uniwersalnych skojarzeń z podstawowymi kolorami.
CZERWONY
Czerwień przyciąga uwagę i kojarzy się z miłością, energią, wojną, siłą i pasją. Użycie tego koloru w projektowaniu stron internetowych to odważna decyzja, ale jeśli produkt jest naprawdę mocny i „żywy”, to czerwień jest uzasadniona.

Źródło: apple.com
ŻÓŁTY
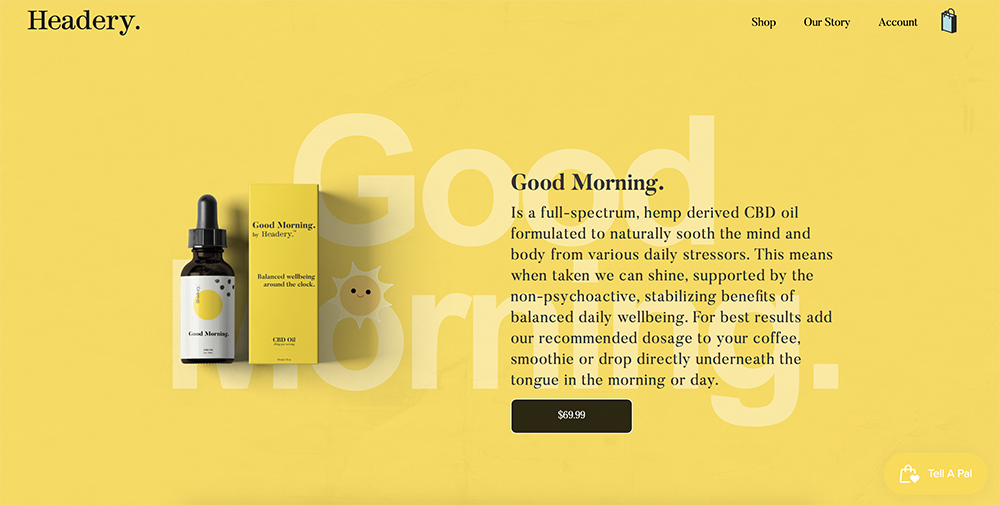
Żółty to najbardziej jaskrawy kolor na kole barw. Często kojarzony jest ze szczęściem i radością, a także niezawodnością i pewnością siebie. Projekty, w których żółty jest kolorem głównym, komunikją energię i optymizm.

Źródło: headery.com
POMARAŃCZOWY
Pomarańczowy to kolor przygody i komunikacji. Tutaj agresywna czerwień jest zrównoważona radosną żółcią – takie połączenie jest mocne i napędzające, ale jednocześnie przyjazne. Kolor pomarańczowy kojarzy się z ekstrawertyzmem i otwartością na świat.

Źródło: aloha.com
NIEBIESKI
Niebieski kolor symbolizuje spokój, opanowanie i niezawodność. Usługi ubezpieczeniowe, banki i firmy informatyczne często wybierają ten kolor dla swoich logotypów i stron internetowych, ponieważ przekazuje on bezpieczeństwo i szczerość.
Styl wizualny Facebooka opiera się właśnie na odcieniach niebieskiego. Wybór ten wynika jednak nie tylko z „budzącej zaufanie” natury niebieskiego, ale także z faktu, że Mark Zuckerberg nie potrafi odróżnić koloru czerwonego od zielonego, ale widzi niebieski.

Źródło: thehistoryofweb.design
ZIELONY
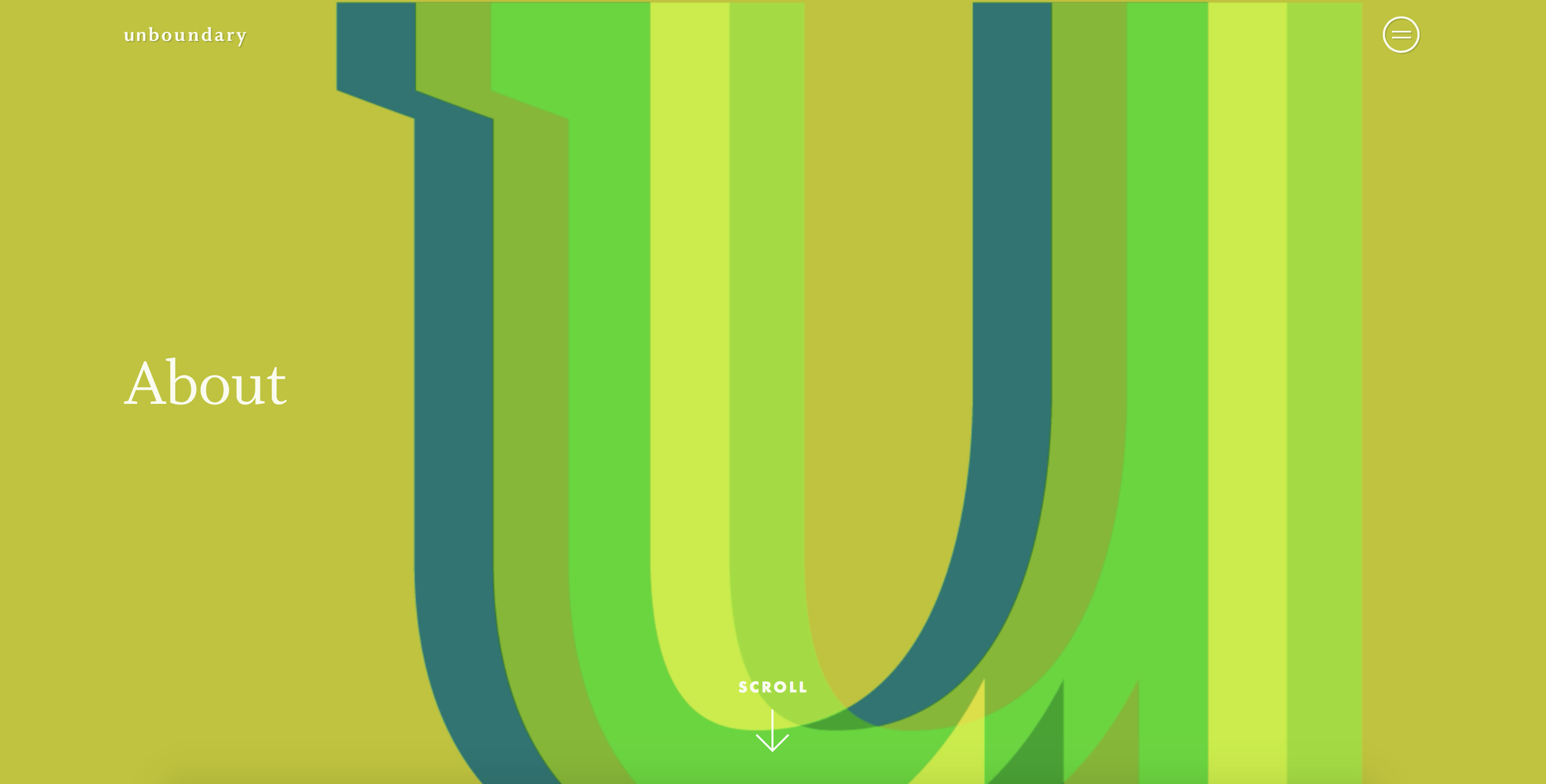
Zieleń jest symbolem życia, odnowy i wzrostu. Głównym siedliskiem wszystkich odcieni zieleni jest natura, to jej główny kolor. Aby pokazać harmonię i wewnętrzny spokój, użyj koloru zielonego.

Źródło: unboundary.com
RÓŻOWY
Różowy to dość skomplikowany kolor. Jest on różnie postrzegany w różnych kulturach i kontekstach. W świecie zachodnim różowy był do niedawna uważany za kolor „dziewczęcy” i dopiero teraz stereotypy dotyczące płci ulegają zatarciu. Różowy kojarzy się już nie tyle z kobietami, ile z niewinnością, radością i spokojem, a także z troską, zmysłowością i miłością

Źródło: femmeandfierce.nl
FIOLETOWY
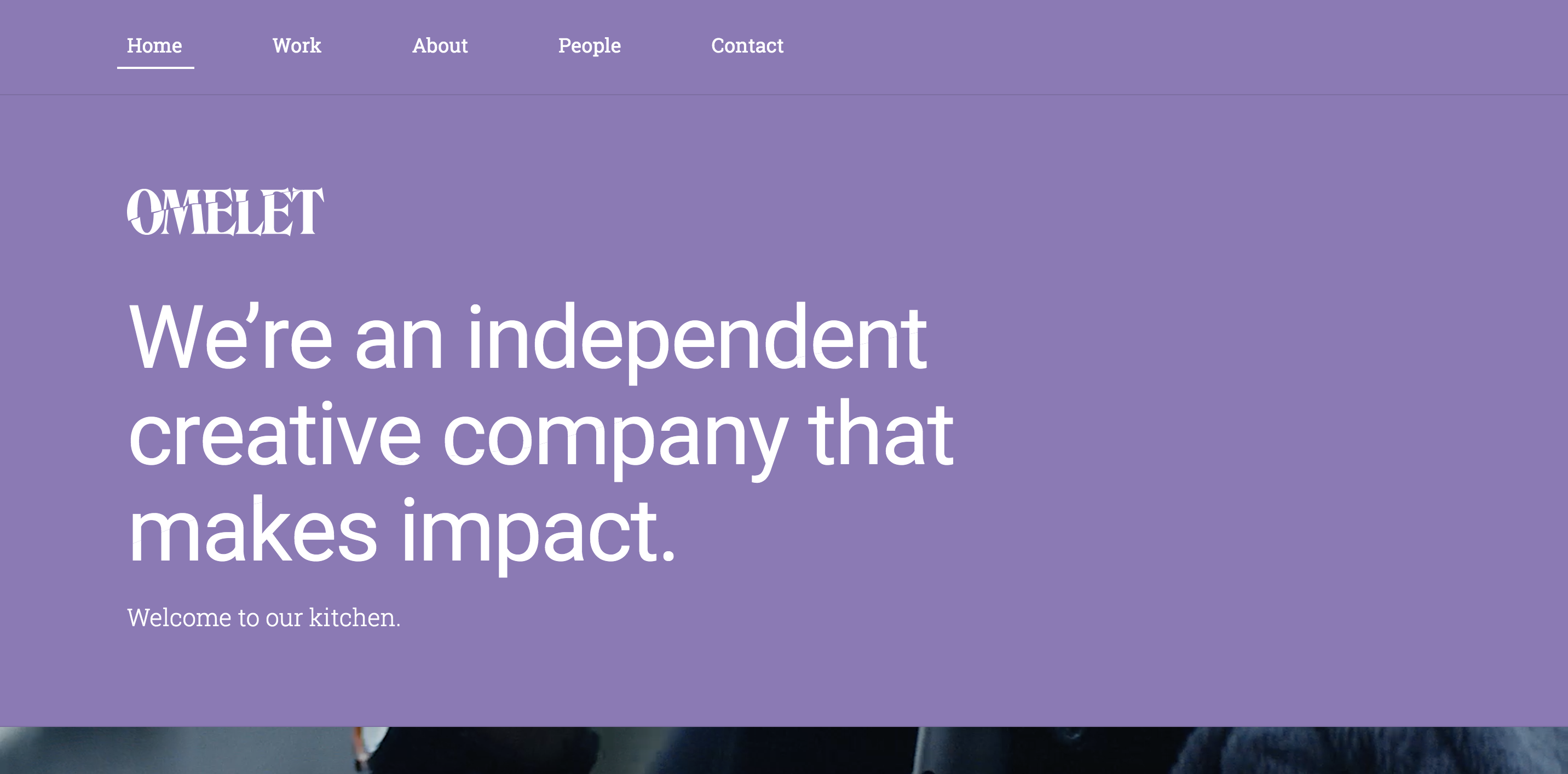
Fiolet ma wiele odcieni – purpurowy, liliowy, różowy czy lawendowy. Klasyczny fiolet to połączenie czerwieni (pasja, energia) i błękitu (spokój i opanowanie). Fiolet jest często używany do komunikowania kreatywności – jeśli chcesz zakomunikować twórcze triumfy, postaw na fiolet.

Źródło: omelet.com
Jak stworzyć paletę kolorów?
Wybór palety kolorów jest fundamentem, który w dużym stopniu decyduje o wyglądzie twojej strony lub aplikacji. Zanim jednak zaczniesz projektować poszczególne elementy strony, określ paletę kolorów.
Paleta kolorów składa się z kolorów podstawowych, drugorzędnych i akcentów kolorystycznych.
Wygląda to następująco:

Źródło: gfycat.com
KOLORY DOMINUJĄCE
Kolor dominujący to główna barwa, z którą będzie się kojarzyć strona. Najczęściej jest to kolor firmowy, a paleta może się składać z monochromatycznych odcieni tej samej barwy lub z połączenia koloru głównego z dodatkowymi.
KOLORY DRUGORZĘDNE
Drugorzędne kolory to aktorzy drugoplanowi. Od nich zależy, jak harmonijną będzie kolorystyka strony – w ich wyborze może pomóc teoria koloru. To projektant decyduje o tym, z jakiej metody łączenia kolorów skorzystać – komplementarnej, analogicznej czy triady kolorów.
Aby stworzyć efektowny projekt, wybierz kolory, które znajdują się naprzeciwko siebie na kole barw; a jeśli szukasz bardziej stonowanego rozwiązania – postaw na kolory sąsiadujące.
AKCENTY KOLORYSTYCZNE
To kolory, których użyjesz do teł, linków, przycisków oraz ikonek. Jeśli główne kolory w projekcie są monochromatyczne, dobrze będą komponować się z nimi mocniejsze akcenty. Dość często na stronach internetowych większość kolorów jest neutralnych, a do akcentów używany jest kolor firmowy.
Oto kilka narzędzi, które ułatwią dobieranie kolorów:
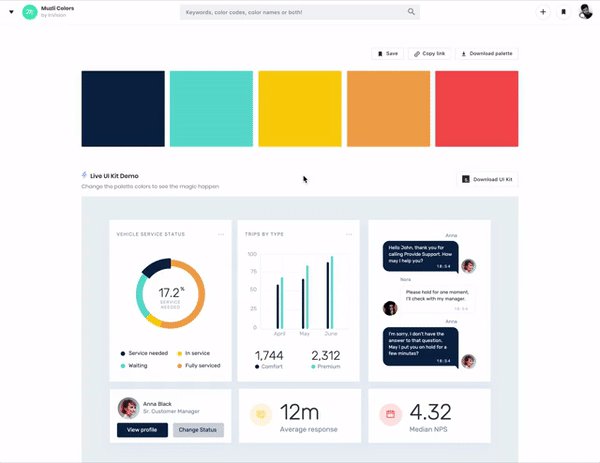
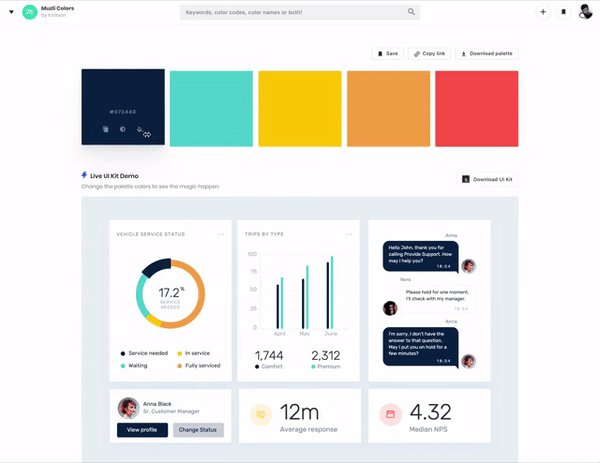
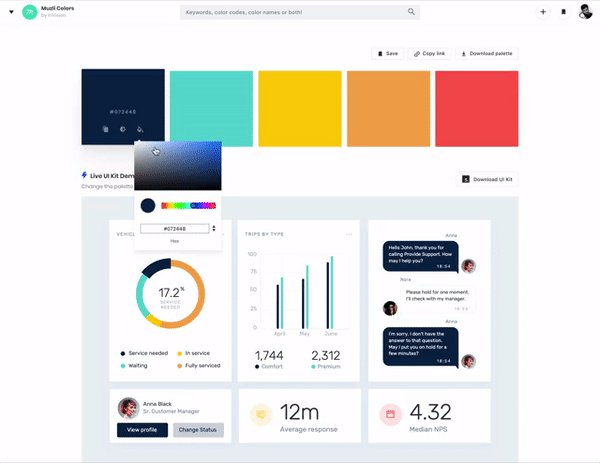
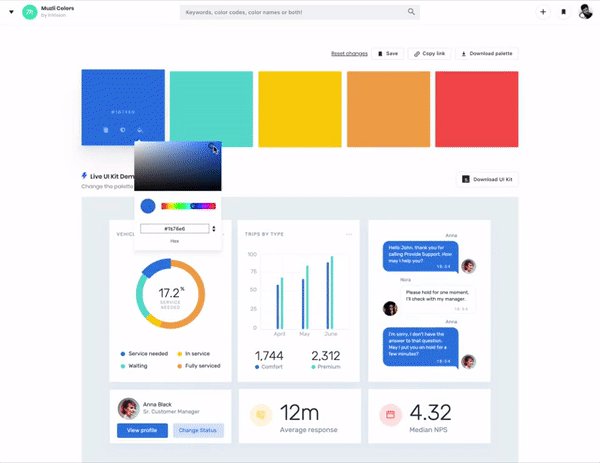
- Colors Muzli – narzędzie do sprawdzania kolorów pod kątem dopasowania, a także tworzenia i edycji palety kolorów. Za pomocą tego rozwiązania można także wgrywać wybrane zestawienia kolorów, aby zobaczyć, jak będą wyglądać w prawdziwym interfejsie.
- Coolors.co – narzędzie do tworzenia schematów kolorów za jednym kliknięciem oraz sprawdzenia tysięcy palet stworzonych przez innych użytkowników.
- Canva – program graficzny, który także służy do tworzenia palet kolorów ze zdjęć. Rozwiązanie jest przydatne, jeśli masz już obraz, który posłuży ci jako podstawa.
- Colormind.io – narzędzie do tworzenia palety kolorów i zastosowania jej w czasie rzeczywistym do mock-upu swojego landing page’a.
Najczęściej używane połączenia kolorów w projektowaniu stron internetowych
Poniżej znajdziesz kilka przykładów tego, jak powyższe podejścia stosowane są w praktyce. Oto najpopularniejsze schematy łączenia kolorów:
ANALOGOWY
Podobnie jak w przypadku Dropboxa, w projekcie strony ekologicznej inicjatywy Useless London widzimy analogowe kolory – niebieski i zielony, oba dość nasycone. Ta paleta kolorów jest przyjazna dla oka i doskonale pasuje do komunikowania tematu ekologii.

Źródło: useless.london
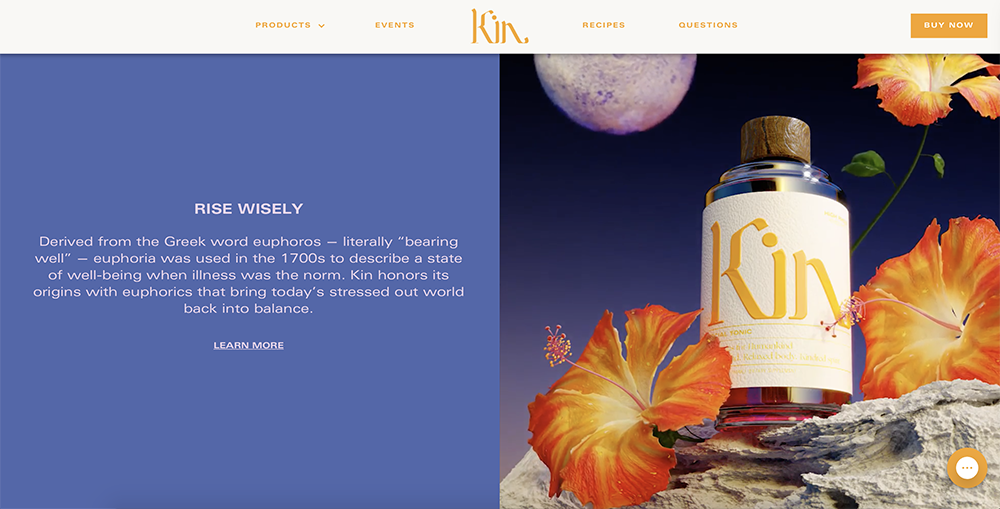
KOMPLEMENTARNY
Strona internetowa firmy Kin Euphorics łączy w sobie pomarańcz i fiolet – kolory, kojarzone z przyjaźnią i spokojem. Podobne wrażenie sprawia także przedstawiony produkt – antystresowy napój, podnoszący nastrój. Design jest przyjazny, ale także dość powściągliwy.

Źródło: kineuphorics.com
GRADIENT
Gradient to płynne przejście od jednego koloru do drugiego. Używany jest do łączenia kolorów analogicznych – takich jak niebieski i zielony. Stosuje się go również wtedy, gdy chcemy pozostać w obrębie jednego koloru podstawowego – i „rozciągnąć” jego odcienie od bardziej do mniej intensywnych. Strona streamingu Spotify to dobry przykład wykorzystania gradientu.

Źródło: spotify.com
AKCENT NA KOLORZE FIRMOWYM
Projektanci sklepów internetowych często korzystają z kolorów firmowych do nagłówków lub innych akcentów na stronie, wzmacniając efekt zdjęciami produktów i wykorzystując negatywną przestrzeń. Przykładem takiego podejścia może być projekt strony internetowej Casper – sklepu online z pościelą, wykonanego w charakterystycznych dla marki głębokich odcieniach niebieskiego.

Źródło: casper.com
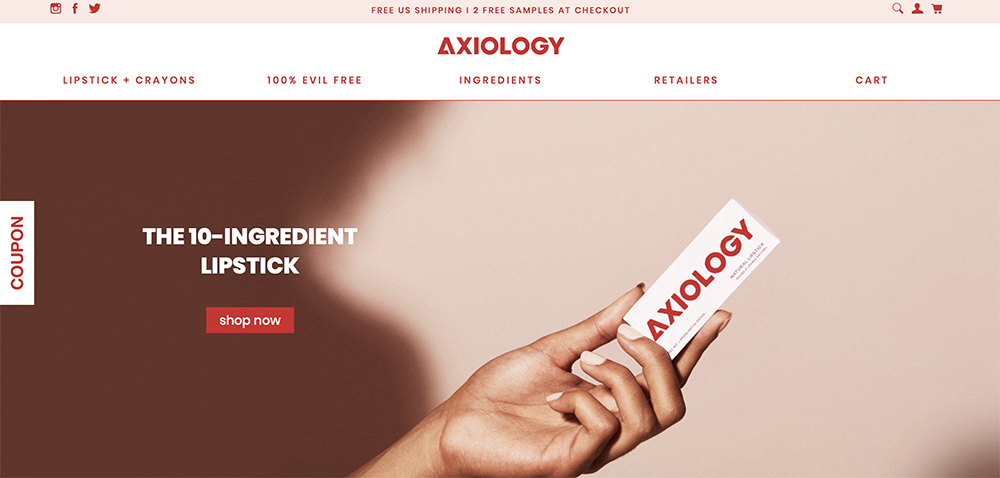
MONOCHROMATYCZNY
Monochromatyczna paleta kolorów obejmuje różne odcienie jednego koloru. Na przykład na stronie Axiology Beauty główny kolor to głęboka czerwień, a wszystkie dodatkowe – nieco ciemniejsze lub jaśniejsze jego odcienie.

Źródło: axiologybeauty.com
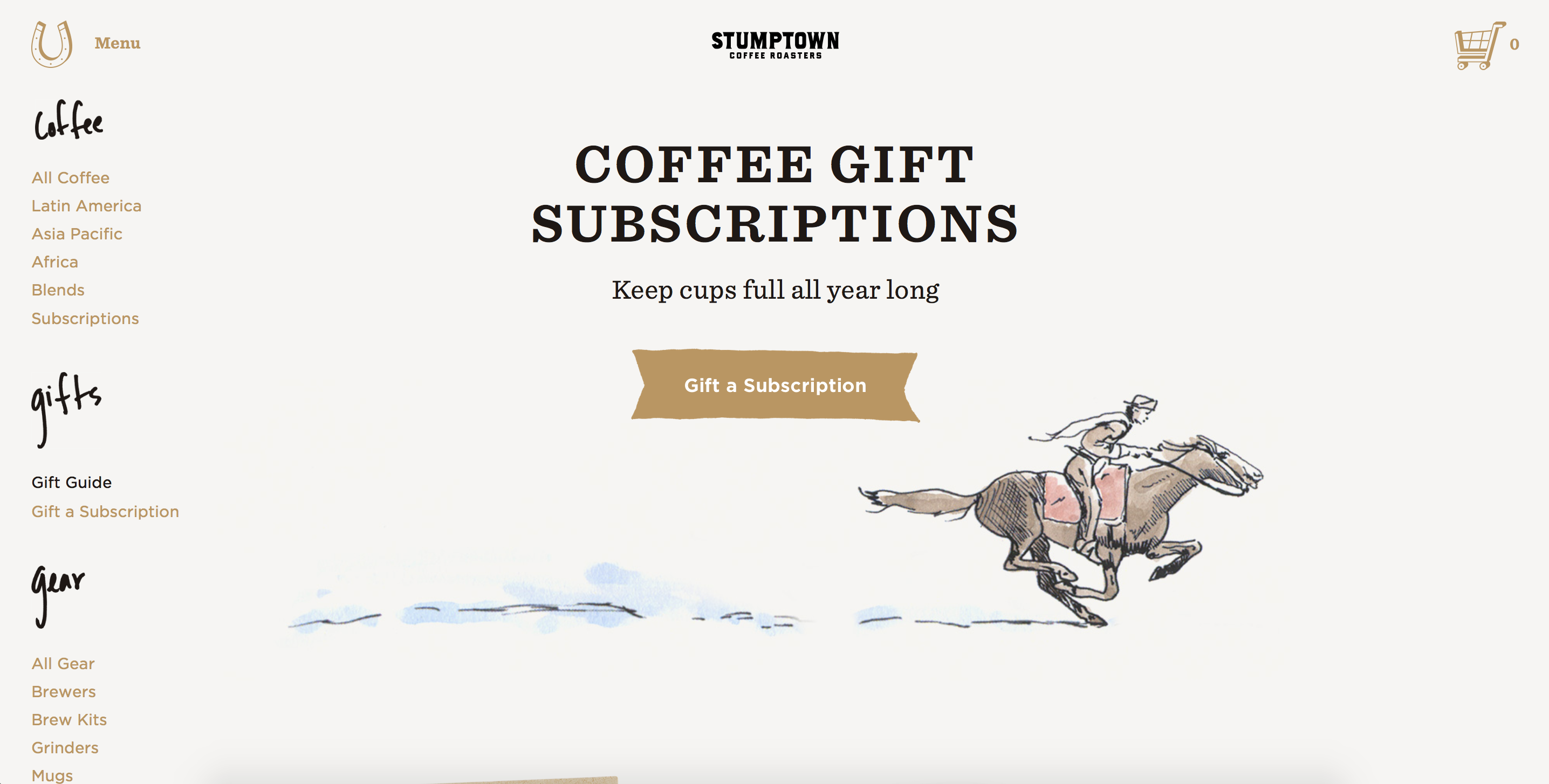
PALETA ZGASZONYCH KOLORÓW
Zgaszony kolor to kolor z dodatkiem czerni, która pomaga zmniejszyć jego jaskrawość. Aby zrozumieć, co to są za kolory, przypomnij sobie wygląd jesiennego parku lub wrześniowego pola przy pochmurnej pogodzie.
Strona internetowa sklepu z kawą StumpTown Coffee wykorzystuje stonowane brązy, czerwienie i błękity – to wszystko odzwierciedla spokojną i przemyślaną filozofię marki.

Źródło: stumtowncoffee.com
PALETA PODSTAWOWYCH KOLORÓW
Podstawowe kolory koła to czerwony, niebieski i żółty. Jeśli zbudujesz swoją paletę tylko na nich, będzie ona energetyczna i odważna. W projekcie strony internetowej i aplikacji datingowej Bumble wykorzystano wszystkie trzy podstawowe kolory w równych proporcjach.

Źródło: bumble.com
KOLORY W STYLU VINTAGE
Wybór palety kolorów w stylu vintage to dobre rozwiązanie, jeśli zależy nam na estetyce retro. Na przykład w layoucie strony internetowej agencji kreatywnej Five/Four projektanci wykorzystali „starą” czerwień i żółtawy brąz, a dodatkowo wzmocnili efekt dzięki ziarnistym zdjęciom w sepii.

Źródło: five-four.co
Aby stworzyć odpowiednie kombinacje vintage, skorzystaj z serwisu Color Leap. Z jego pomocą dobierzesz palety kolorów według epok, od 2000 roku p.n.e. do lat 60. XX wieku, na podstawie kolorów artefaktów historycznych, obrazów czy plakatów z różnych okresów.
